こんにちは、そのべです。
私は、PowerAppsを習得するには実際何かを作ってみるのが一番早いと思っています。
そこで、今回は2弾目となるサンプルアプリの紹介をします。
興味を持ってくれた方は記事を見ながら、初めは完コピでもいいのでご自身の手を動かして作ってみてください!
また、今回は2弾目ということで、以前紹介した説明については省略している部分があります。
なので、全く初めての方はこちらから取り組んでもらうと理解しやすいかなと思います。
さて、ここから本題に入ります。
ここ数年、街中でもQRコードを使ったシステムがよく使われているのを目にしますよね。
たとえば、図書館で本を貸出するときや、スキー場でのボードのレンタル時、さらには飛行機の搭乗の際にもQRコードを使ったシステムが使用されております。
でも、そのシステムを取り入れている事業者が自作しているところって少ないと思います。
PowerAppsを使えば、業者に頼まなくても自作で簡単にできるかもしれない!
そこで、今回は実際にアプリを作成してみよう第二弾として、QR管理アプリを作成していきます。
この記事を読み終える頃には、PowerAppsのQRコードリーダーの使い方が分かり、街中で使われてるシステムは自分でも作れるんだ!と自信を持てます。
それでは、早速作っていきましょう!
書籍在庫QR管理アプリ作成手順
データソースをExcelテーブルで作成する
PowerAppsでアプリを作成する際は必ずここから始まります。
データソースが、Sharepointだったりに変わることはあるかもしれませんが、まずはデータソースを作成するところから始めないといけません。
データーソースを作成する際の注意点は、出退勤アプリ作成編で解説してるのでそちらを参考にしてください!
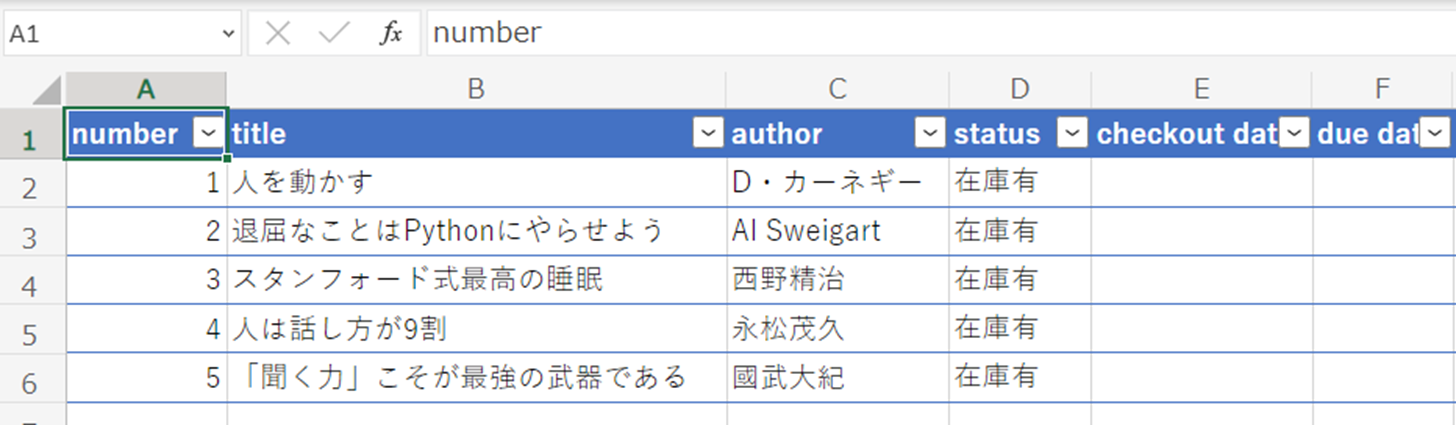
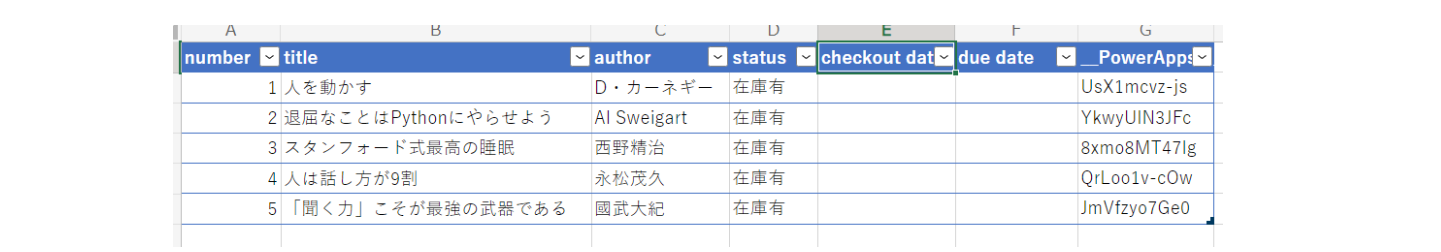
今回は、書籍在庫をQR管理するということで、Excelで次のテーブルを作成しました。
テーブル名は、「在庫書籍一覧」です

列名の意味は次の通りです!
number: 管理番号
title:本のタイトル
author:著者
status:貸出状況
checkout date:貸出日
due date:返却予定日
このExcelファイルをご自身のOnedriveに保存して完了です!
作成テーブルを基にアプリを作成する
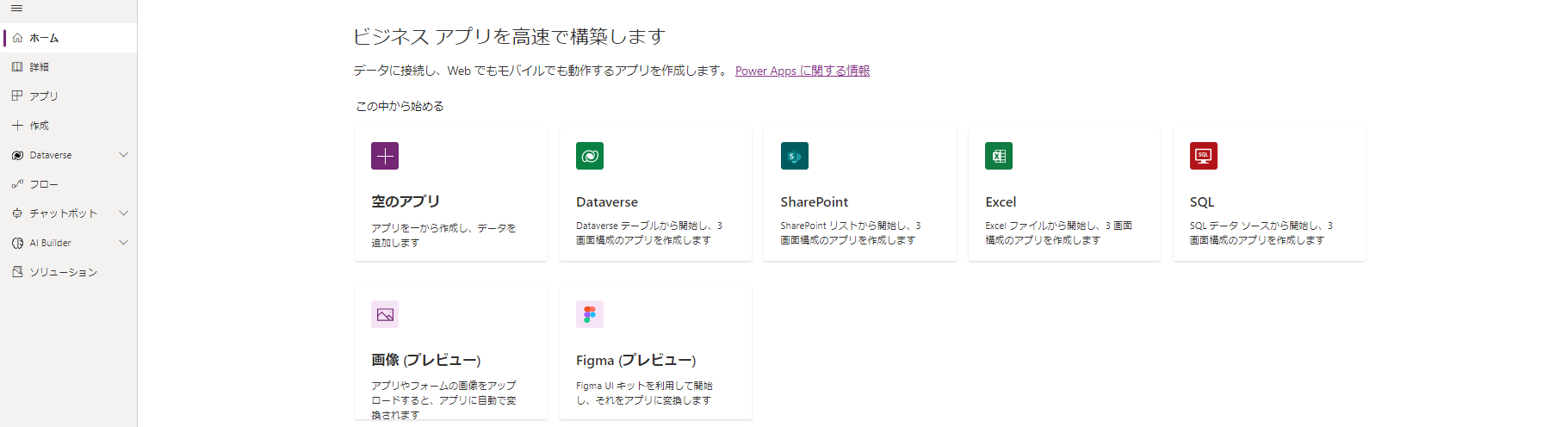
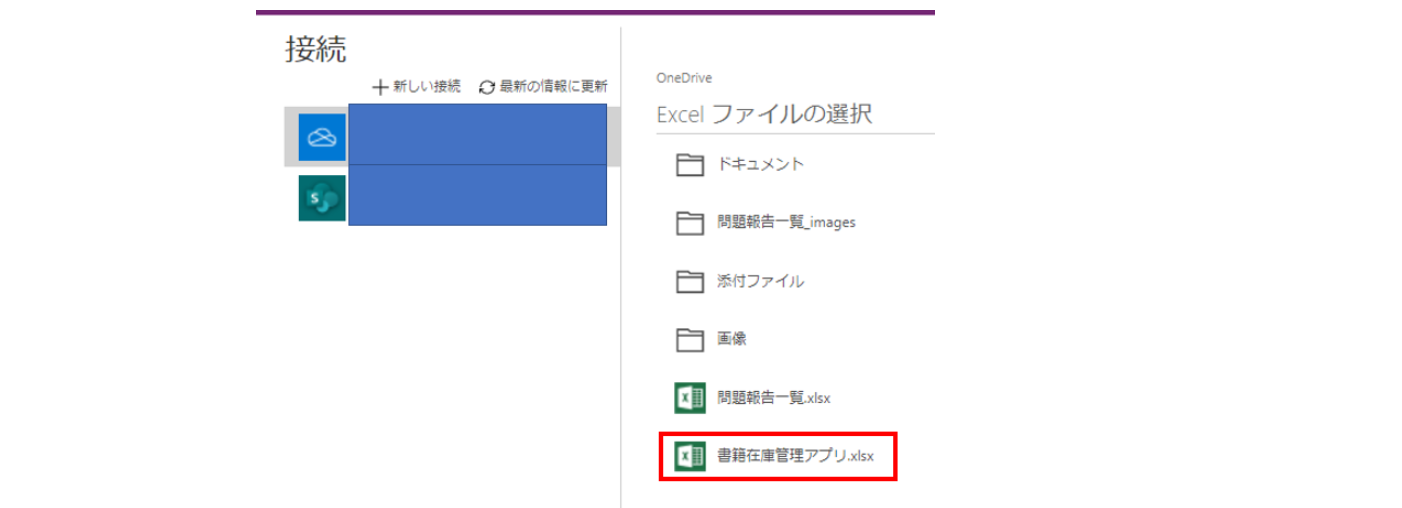
PowerAppsの新規作成のところで、開始値をExcelで選択して、先ほどのExcelファイルと接続します。

私は、データソースのExcelファイルを「書籍在庫管理アプリ」と保存したのでこれを選択します。

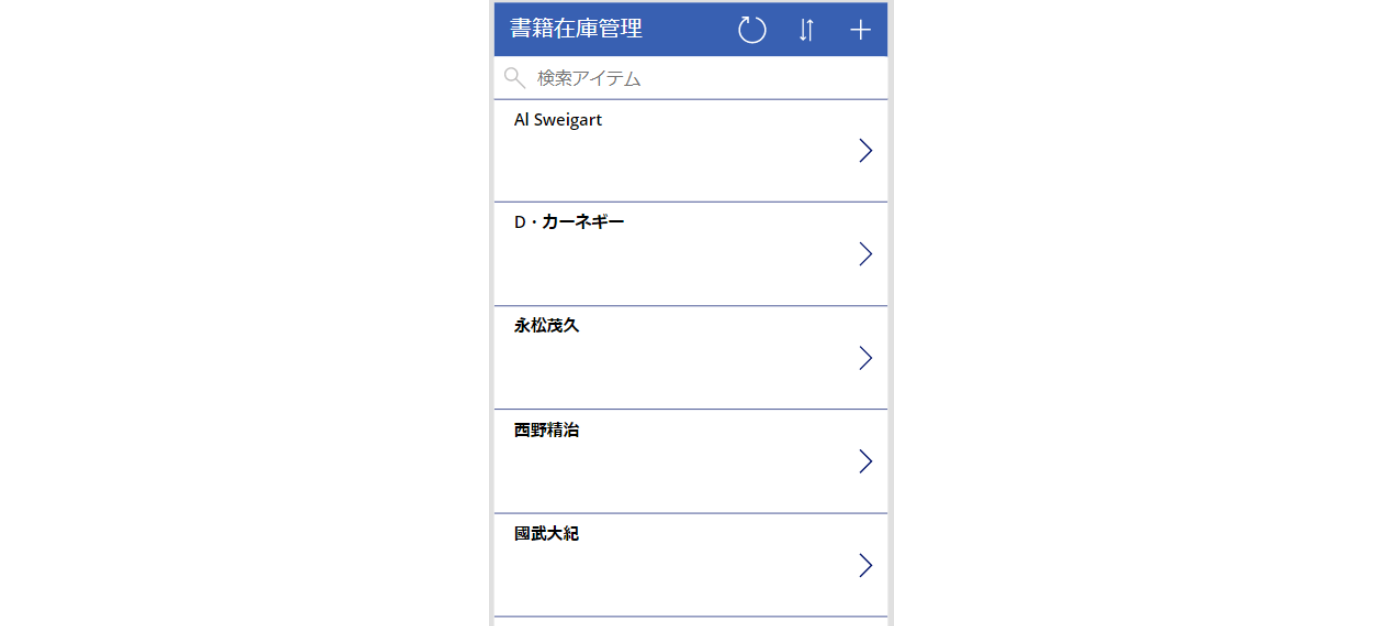
そうすると、、、はい、とりあえずアプリができましたね!

書籍一覧の表示画面の設定
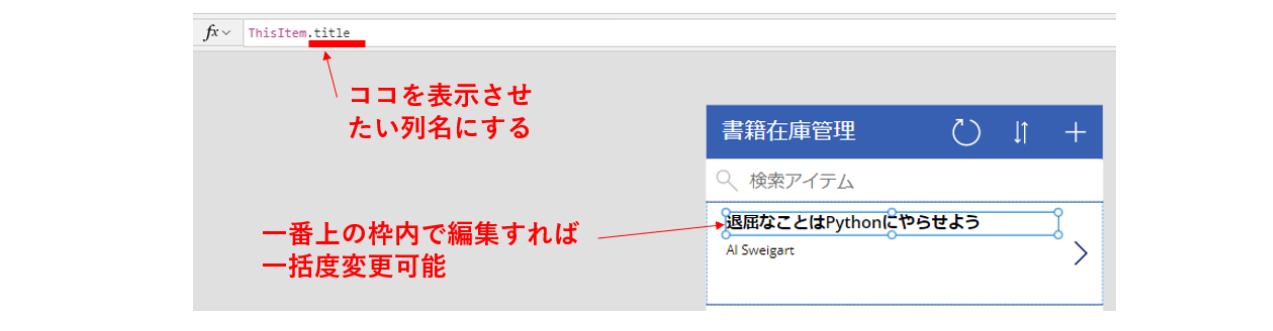
まずは、在庫一覧が分かりやすくなるように整理していきましょう。
上から、①タイトル名 ②著者 ③貸出状況 の順に表示するようにします。
一番上の枠内で、テキストボックスの大きさを変え、表示値はThisItem.の後の列名を変えます!
一括で変更可能です!

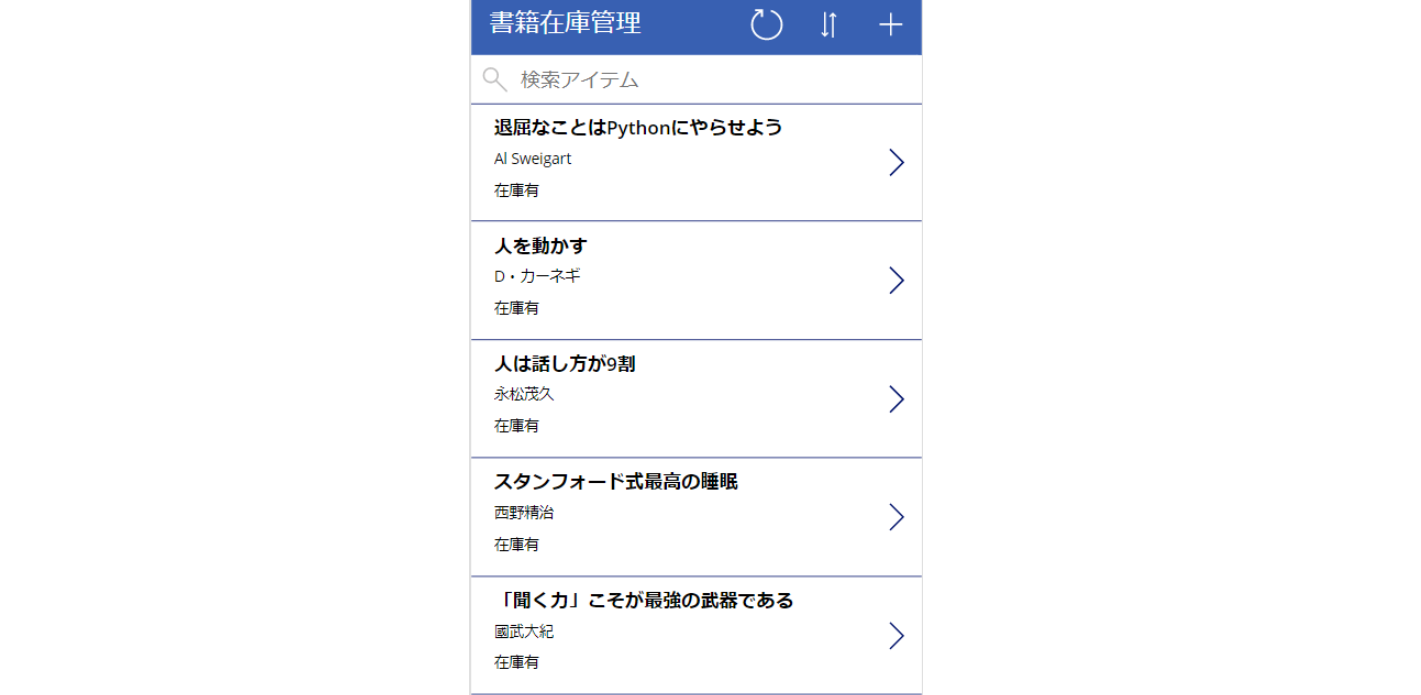
完成したらこのようになります!

スタート画面の設定
それでは次に、アプリ立ち上げ時の初めの画面を作成します。
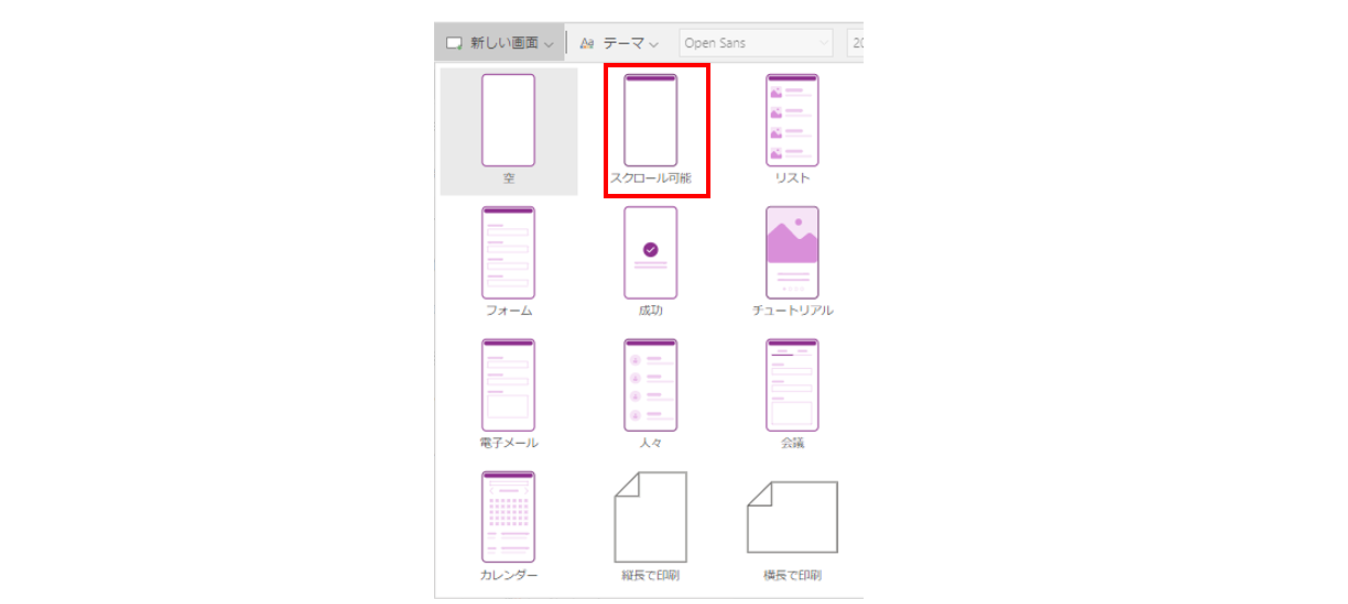
ツリービュー上の新しい画面からスクロール可能をクリック

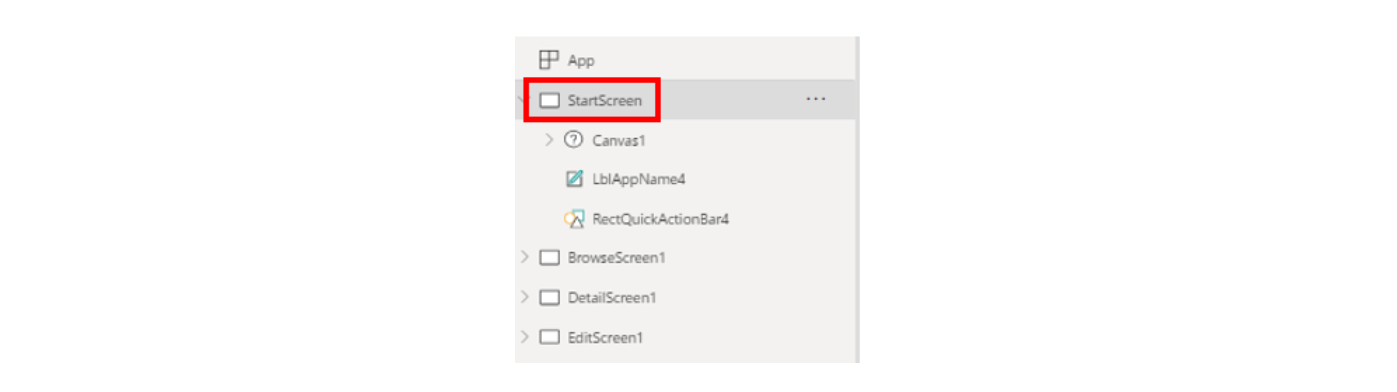
作成した新しい画面の右の⋯を選択して上へ移動をクリックして一番上まで移動します
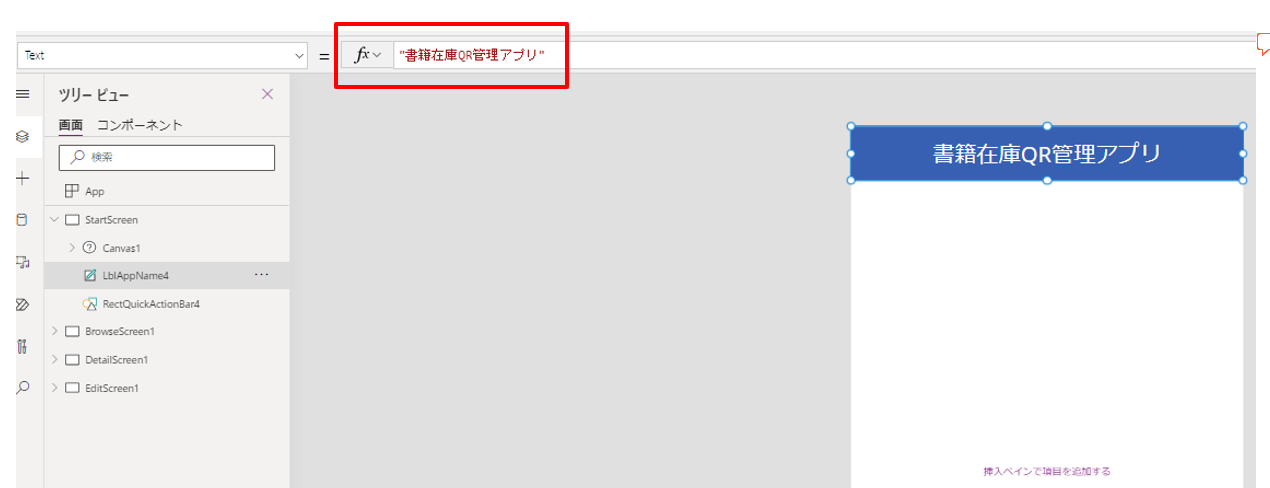
上まで持っていったら画面の名前を「Start Screen」にします

画面のタイトルのところに「書籍在庫QR管理アプリ」と入力

貸出ボタンと返却ボタンを作成
ここで作成する貸出ボタン、返却ボタンを押せば、QRコードリーダーが立ち上がって欲しいです。
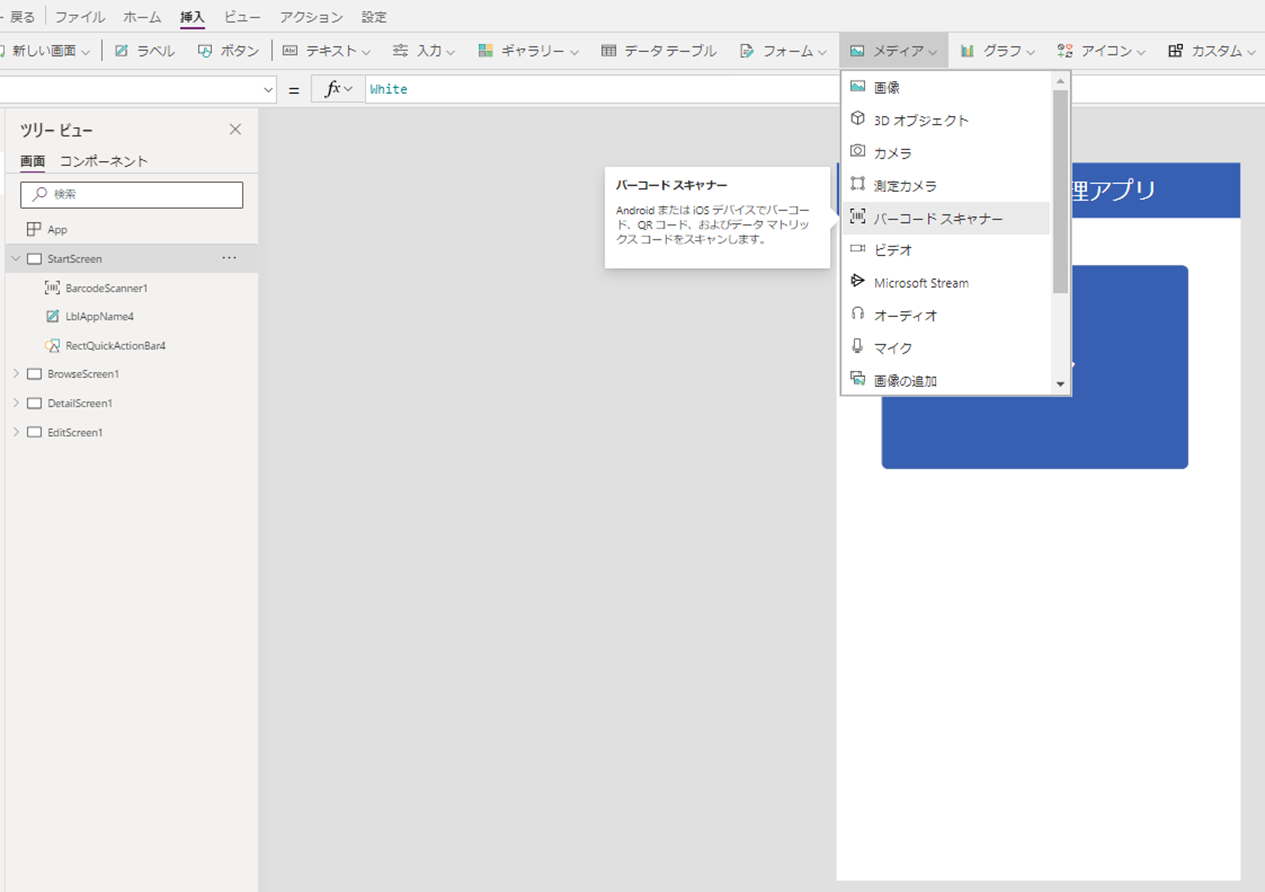
そのため、作成方法は、メディアの中にあるバーコードスキャナーを使用します。

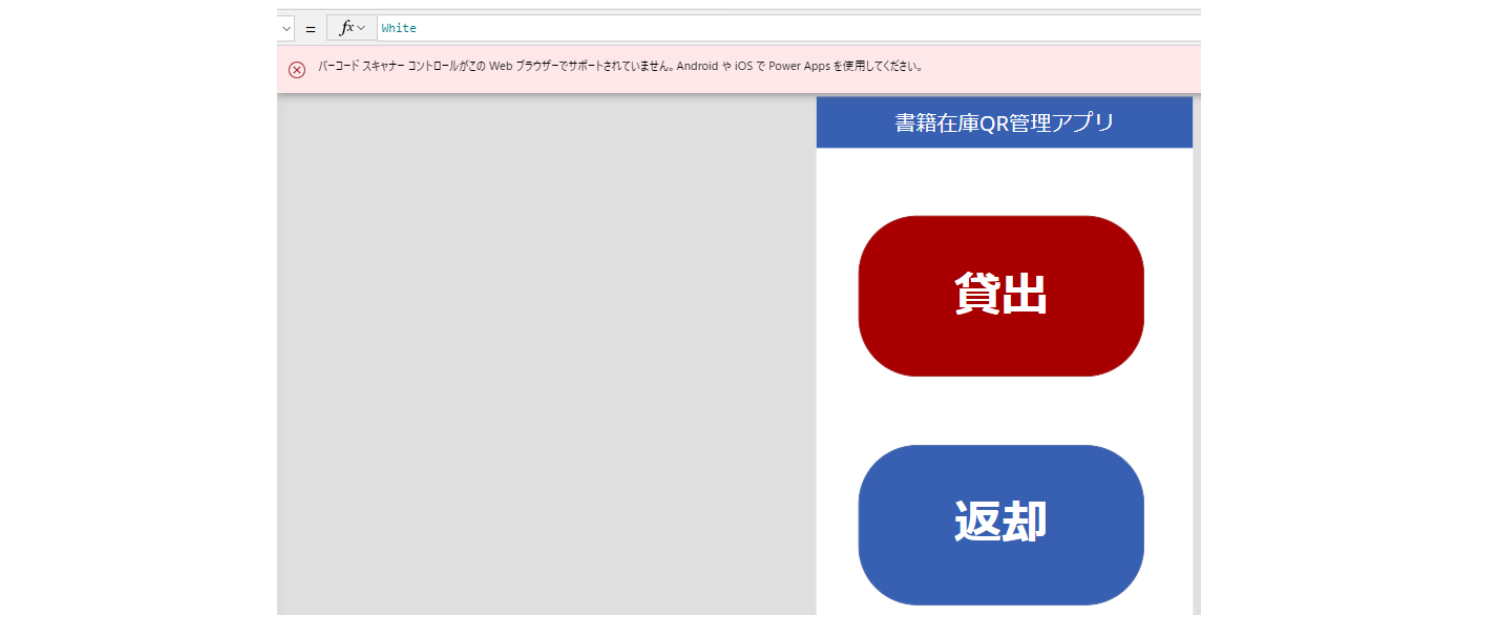
このバーコードスキャナーを2回クリックして、ボタンを2個設置し下記のように作成します。

はい、こんな感じで完成しました。
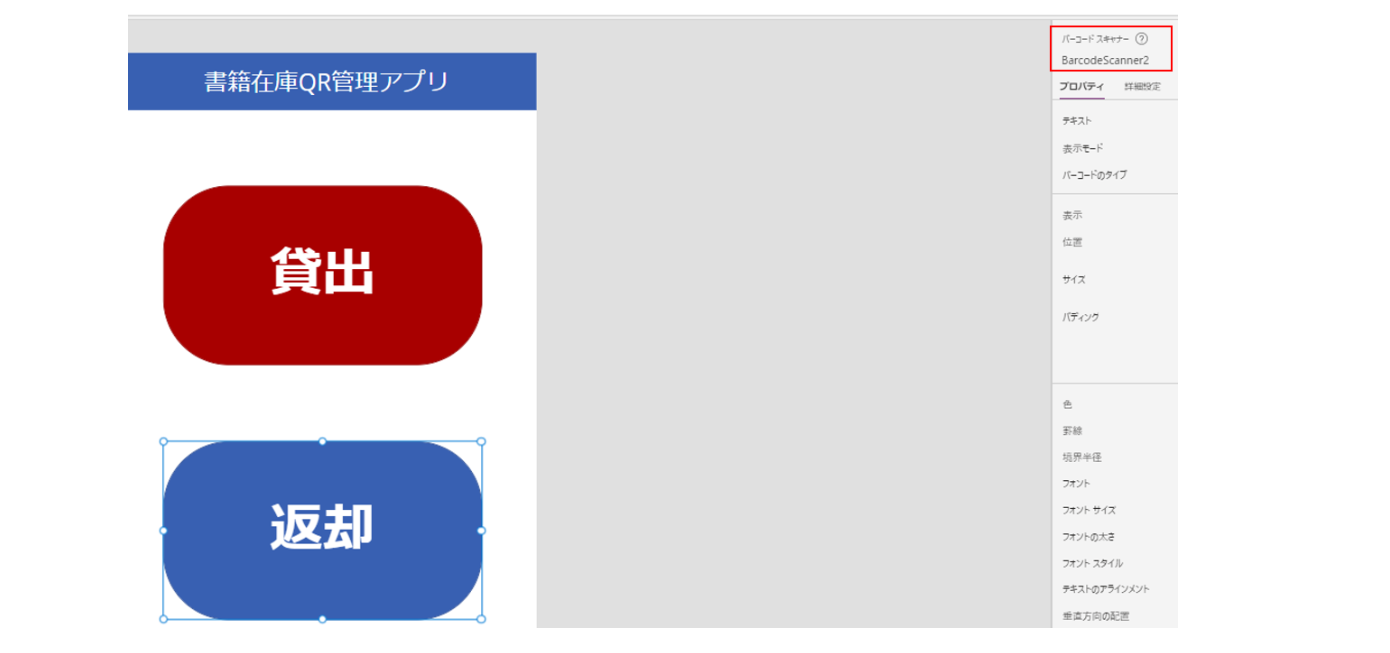
ボタンの形状や色などは画面右のサイドバーから変更可能です!
私は、ボタンの形状については境界半径を100にし、フォントサイズを60ptに設定しました!
これで、スタート画面は完成です!
PowerAppsでは、Altキーを押しながらボタンを押すと実際に動くかを作成画面で試すことができます。
実際やってみると、

もちろん今回はパソコンにQRコードリーダーが携わっていないため立ち上がりませんでした
でも、実際にQRコードリーダーが立ち上がろうとしたんだ!と確認はできましたね。
貸出ボタンと返却ボタンに処理コマンドを入力
この時点で、貸出ボタンと返却ボタンを押すとQRコードリーダーは立ち上がりQRコードを読み取るところまではいきますが、それ以降の処理ができません。
そこで、QRコードリーダーで読み取った後の処理を設定しないといけません。
今回、貸出ボタンを押した後の処理は次のようにします。
- QRコードで読み取った管理番号からexcelテーブルでの対象の書籍の行を探す
- status(貸出状況)のところを”貸出中”に書き換え
- checkout date(貸出日)のところを”本日の日付”を入力
- due date(返却日)のところを”本日から1週間後の日付”を入力
- 完了したら、”貸出完了しました”とメッセージを出す
これを実現するため、OnSelectのところに次の文を入力します。
Patch(書籍在庫管理,First(Filter(書籍在庫管理,number=BarcodeScanner1.Value)),{status:”貸出中”},{‘checkout date’:Today()},{‘due date’:Text(DateAdd(Today(),7))});
Notify(“貸出完了しました”)

完了したら、動作確認のための管理番号1のQRコードを用意したのでこちらをスキャンしてみましょう

正しく処理できていたら、このようにメッセージが表示されます。

そして、エクセルのテーブルを開いて入力されているか確認しましょう!

はい、入力されていますね!
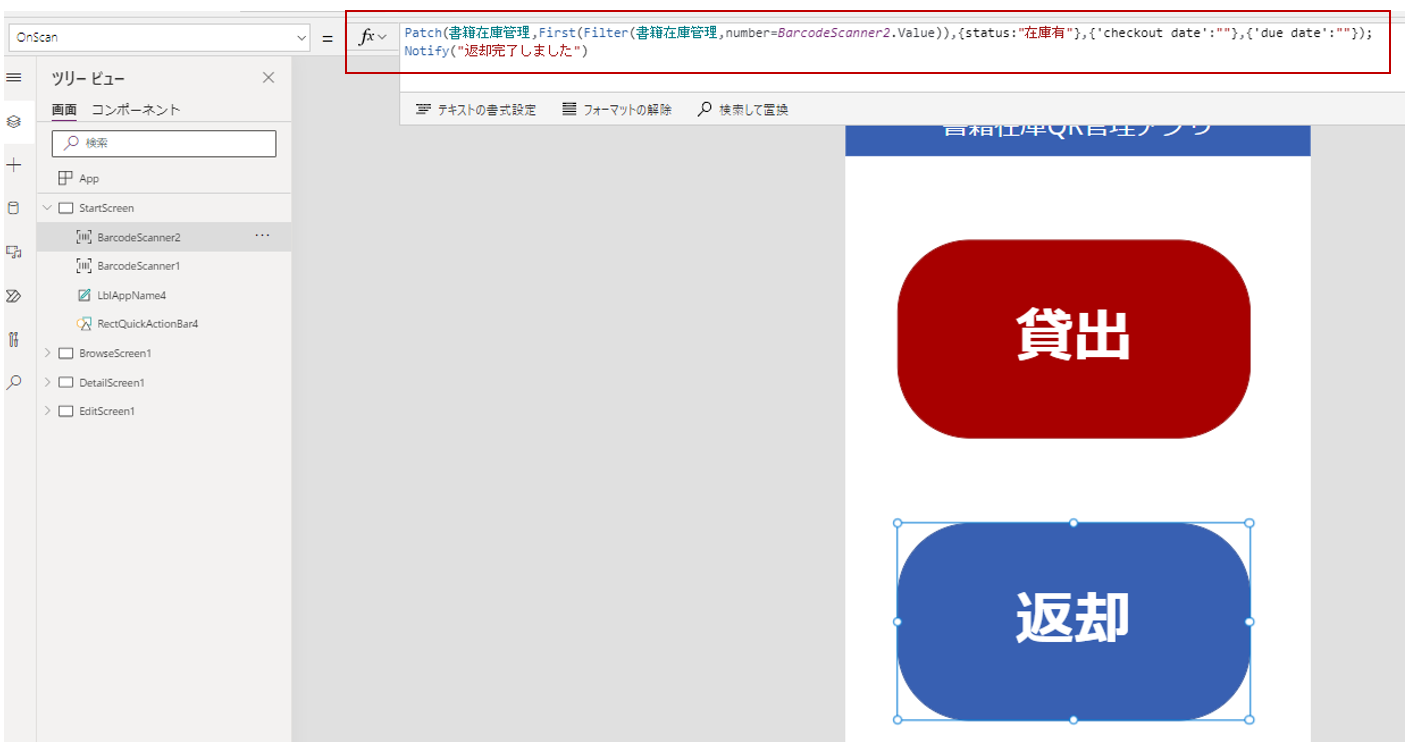
続いて、返却ボタンを押した後の処理を設定していきます。
まずは、返却ボタンの名前を”BarcodeScanner2“にしておきます。

そして今回、返却ボタンを押した後の処理は次のようにします。
- QRコードで読み取った管理番号からexcelテーブルでの対象の書籍の行を探す
- status(貸出状況)のところを”在庫有”に書き換え
- checkout date(貸出日)のところを空欄にする
- due date(返却日)のところを空欄にする
- 完了したら、”返却完了しました”とメッセージを出す
これを実現するため、OnSelectのところに次の文を入力します。
Patch(書籍在庫管理,First(Filter(書籍在庫管理,number=BarcodeScanner2.Value)),{status:”在庫有”},{‘checkout date’:””},{‘due date’:””});
Notify(“返却完了しました”)

完了したら、またまた動作確認のための管理番号1のQRコードをスキャンしてみましょう

正しくできていたら、このようにメッセージが表示されます。

そして、エクセルでテーブルを開くと、管理番号1の本が“在庫有”に変わっていると思います。

はい、変わっているのが確認できました!
お疲れ様です
まだまだやれることはありますが、今回はここまでにしておきましょう!
★そのべ オススメ書籍★
| ひと目でわかるPower Apps ローコードで作成するビジネスアプリ入門 改訂新版 [ 株式会社イルミネート・ジャパン 奥田 理恵 ] 価格:3,300円(税込、送料無料) (2024/4/30時点) 楽天で購入 |
まとめ
今回は、実際にPowerAppsでアプリを作ってみよう第二弾としてQR管理アプリを作成してみました。
ここまでもし理解できたのなら、かなりPowerAppsのスキルは定着していると思うので自信を持っていいと思います!
実は、今回作成したQR管理アプリもデザインのとこであったり、もう少し必要な情報を用意してクオリティーの高いものにできますが、それはまた次回にしたいと思います。
PowerApps関連の記事は、既にいくつか書いてますので良ければこちらも参考にしてください!








コメント