こんにちは、そのべです。
Microsoftサービスの1つであるPowerAppsを使いこなすには、
実際にアプリを作成するのが一番手っ取り早いです。
ですが、そもそもPowerAppsで何ができるか分からないのに、作るなんて無理やろ…ってなりますよね
私も、PowerAppsを始めようとしたとき、そのせいで何からしたらいいのか分かりませんでした。
色々、PowerAppsについて調べてみても分かりにくい記事ばかりですし…
そこで、ある程度PowerAppsを習得した私がPowerApps初心者の方のため分かりやすく紹介します。
まず第一回で作成するアプリは、「出退勤管理アプリ」です。
PowerAppsって何?とかPowerAppsで無料で使えるの?って方は、こちらをまずはご覧ください。
それでは、作成していきましょう!
出退勤管理アプリ作成手順
データソースをExcelテーブルで作成する
PowerAppsでのデータソースとしては様々なものが扱えます。
代表的には、下記のようなものが挙げられます
- Sharepointリスト
- ExcelOnline(BoxやOneDriveに保存してあるもの)
今回は、OneDrive上で保存したExcel内テーブルを使います。
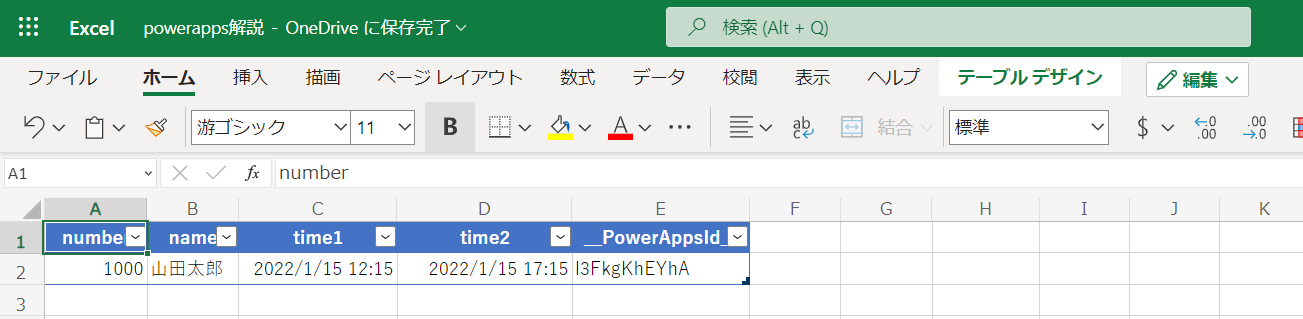
それでは、実際にExcelで出退勤管理テーブルを作成します。

ここで1つ注意点があります
恥ずかしながら、私は始めたての頃、このせいですごく困りました(笑)
おそらく、文字コードの変換時にエラーになるのだと思います。
ここでの設定した4つの列は、それぞれ次のような意味です。
- number :社員番号
- name :氏名
- time1 :出勤時刻
- time2 :退勤時刻
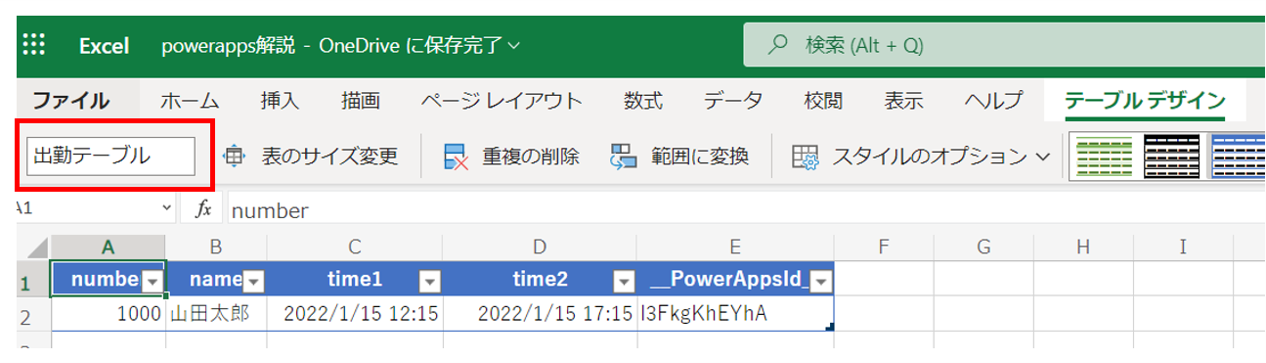
テーブル設定は忘れずに行いましょう。
今回は、出勤テーブルとして保存しました

これで、テーブルの設定は終わりです。
作成テーブルを基にアプリの基盤を作成する
それでは、作成したテーブルを基にPowerAppsでアプリを作成しましょう。
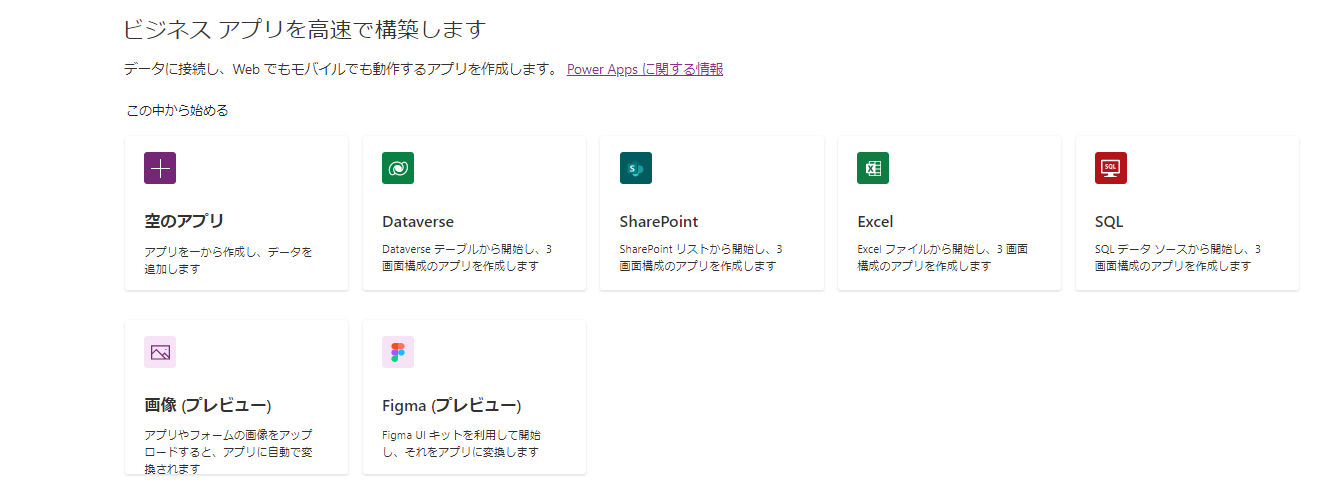
PowerAppsを立ち上げたときの画面はこんな感じです。

ここでExcelをクリックします。
そして、自身のOneDrive上に保存してあるExcelを参照しましょう。
テーブルを選択すれば、基盤となるアプリが立ち上がります。

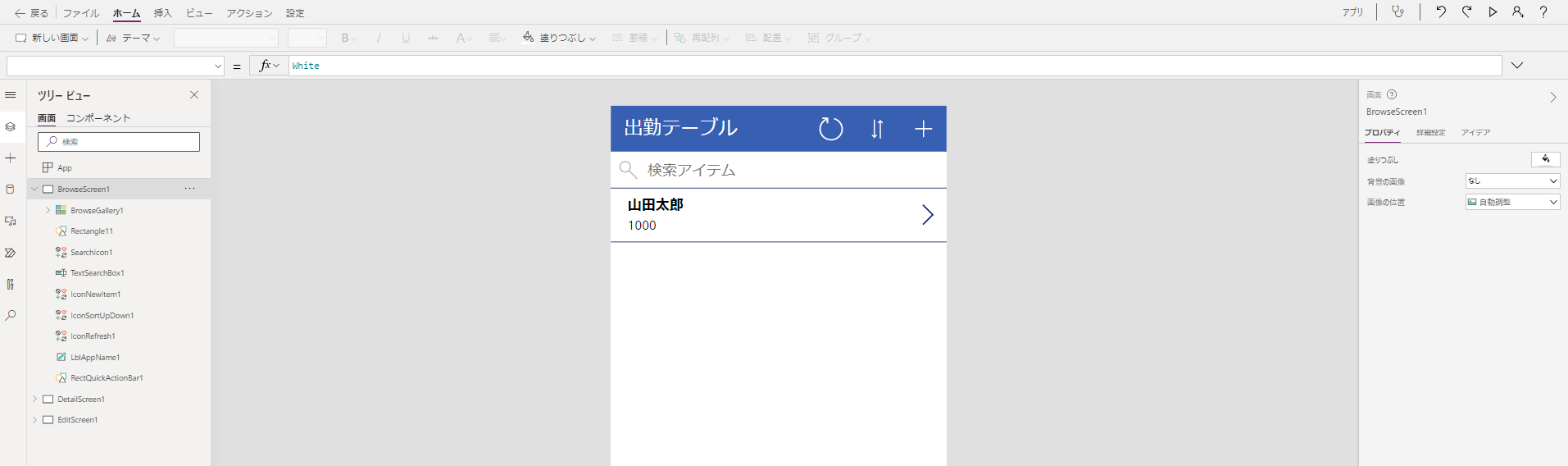
立ち上がった画面はこんな感じです。

これで準備は完了です!
アプリ内での表示画面の設定
それでは、アプリ内での表示画面を変えていきましょう。
BrowseScreen1にはキャンバスが組み込まれており、
今はデータ数が1件しかないので1つしか表示されていない状態です。
もし、データが追加されていくと、同じ表示形式で追加されていきます。
それでは、キャンバス内の表示形式を変更していきましょう。
今、例えば、キャンバス内のボックスを選択してみると、画面の上部の関数をいれるところに
ThisItem.number
等が表示されていると思います。
このnumberは、私達が作成したデータソースの列名のことを指しています。
データソースの列名がnumber(Text値)の値を表示します
という意味です。
なので、現状のテーブルでは、キャンバス内の表示値として下記の4つが使えます。
- ThisItem.number :社員番号
- ThisItem.name :氏名
- ThisItem.time1 :出勤時刻
- ThisItem.time2 :退勤時刻
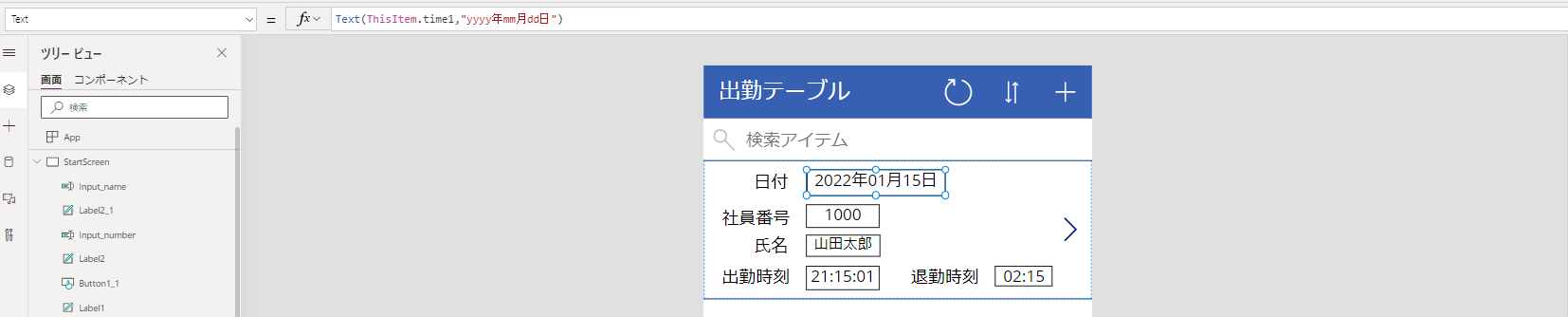
それでは、下記のような表示形式にしてみましょう

日付
日付、社員番号、氏名、といったラベルは、「挿入」⇒「ラベル」で入れられます。
そして、日付の値は、出勤時刻time1の値を上手く使っています。
日時の表示形式は、Text(ThisItem.time1,”yyyy年mm月dd日”)で指定できます。
“yyyy年mm月dd日” で表示形式を設定しないと、そのまま時間も表示されてしまいます。

社員番号と氏名
社員番号と氏名のところは、そのまま、 ThisItem.number、 ThisItem.nameで大丈夫ですね!
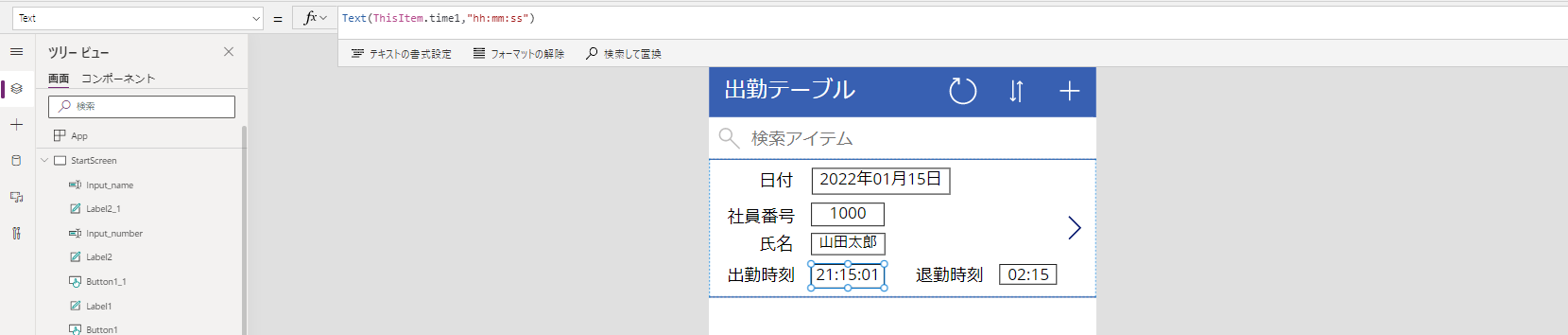
出勤時刻と退勤時刻
出勤時刻と退勤時刻のところは、日付を表示させたくありません。
ですので、Text(ThisItem.time1,”hh:mm:ss”)、 Text(ThisItem.time2,”hh:mm:ss”)
とします。

以上で、キャンバス内の表示形式の編集は完了です!
出勤ボタン・退勤ボタンの作成
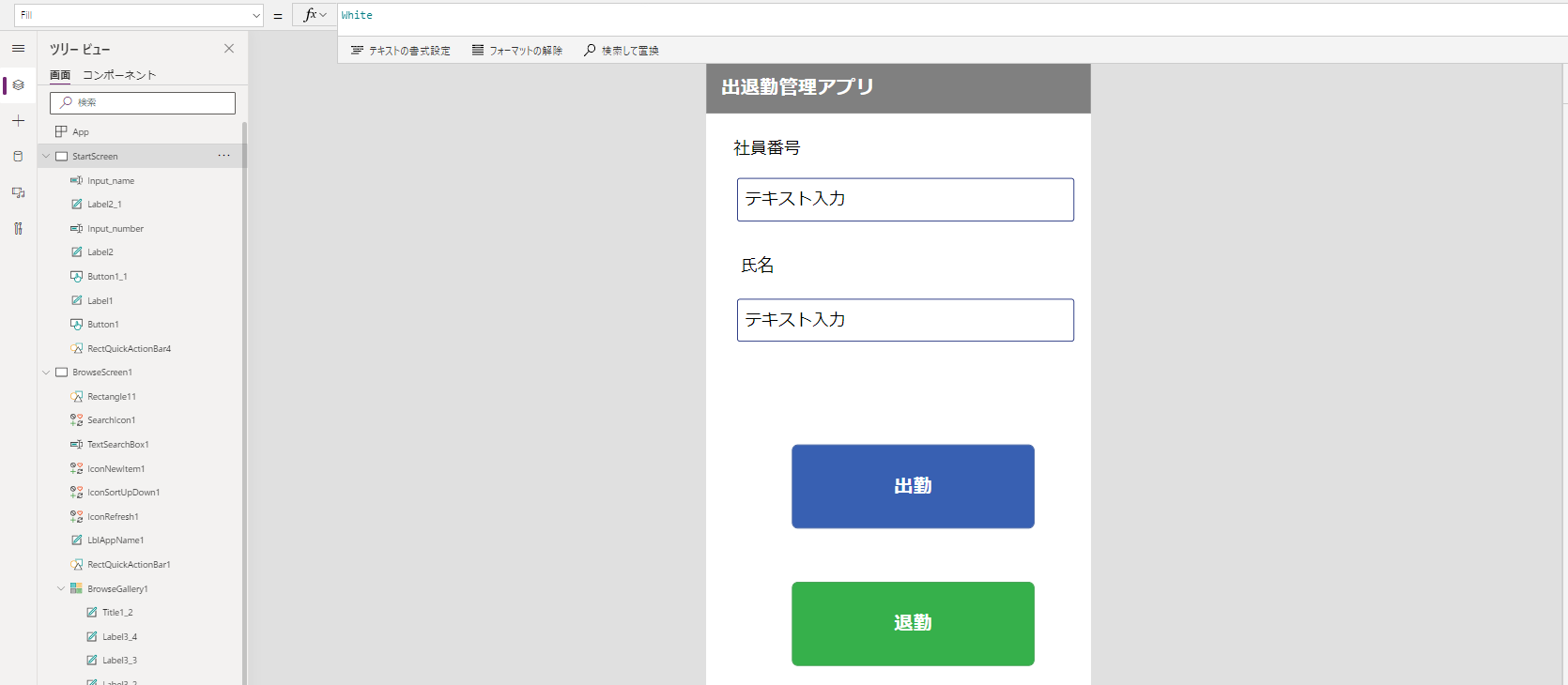
続いて、アプリ起動時に表示する下の画面を作成しましょう。
この画面で、出退勤の記録をします。

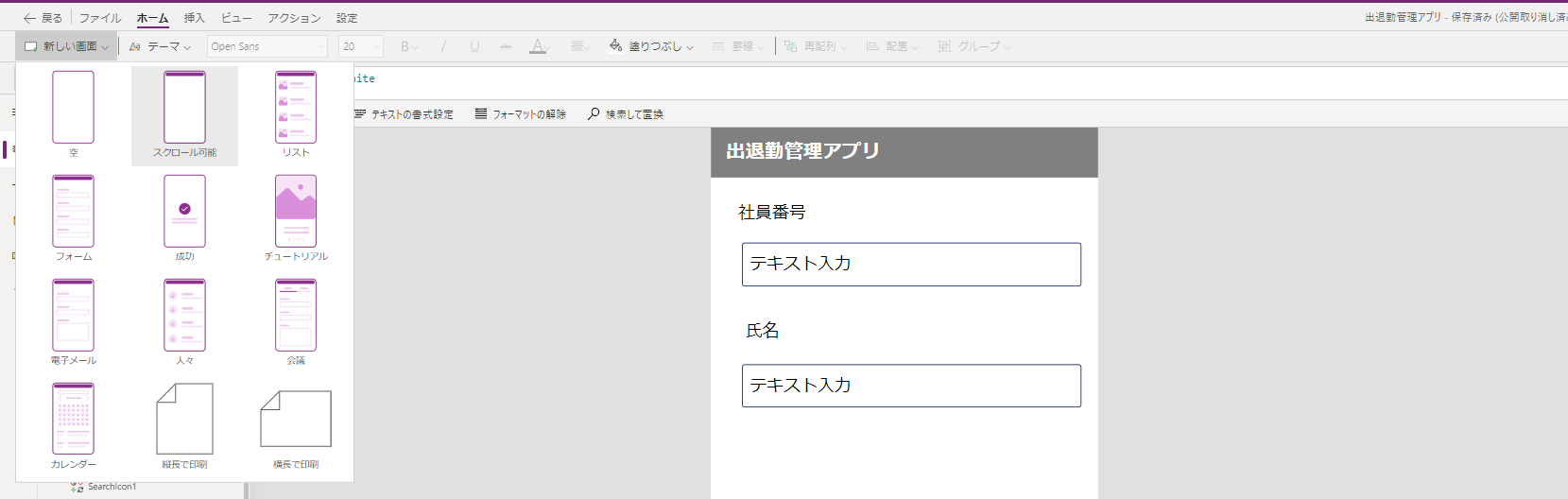
この画面を作るには、挿入からスクロール可能な新しい画面を選択します。

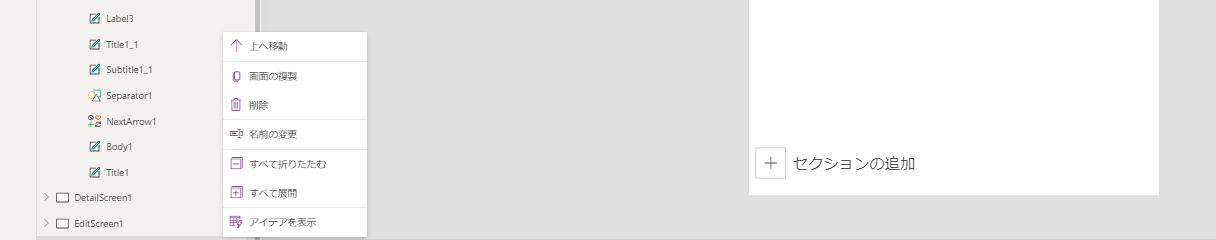
作成できたら、右の⋯をクリックして上へ移動を選択し一番上まで持ってきましょう。

作成時に中に入っている、セクション追加などのボックスはすべて削除してしまって構いません
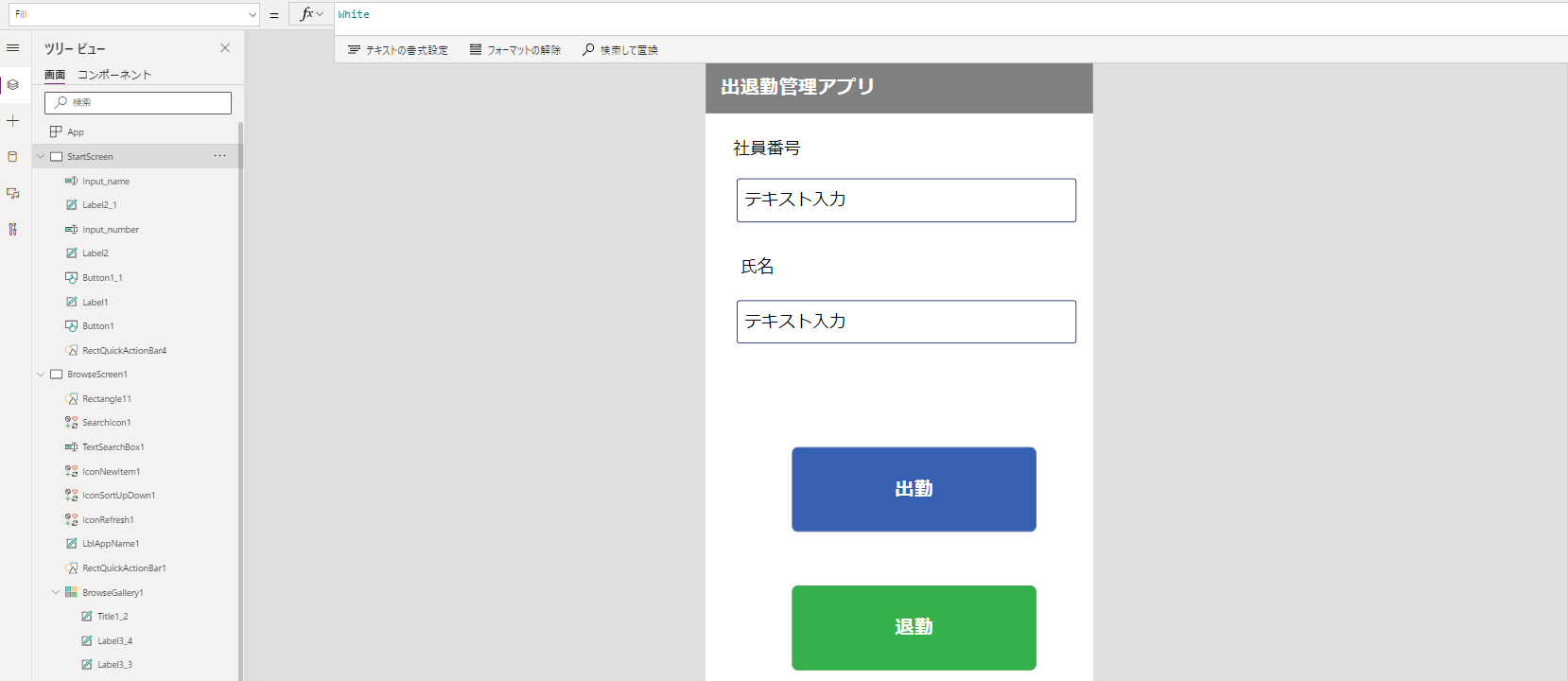
ここまでできたら、見た目がこの画面になるように、
挿入からラベルやテキストボックス、ボタンを使って作成してみてください。

こちらでひとまずレイアウトは完成です。
データソースへ書き込むための関数の設定
レイアウトは完成しましたが、このままではボタンを押しても何も起こりません。
アクションを起こすためには関数を設定する必要があります。
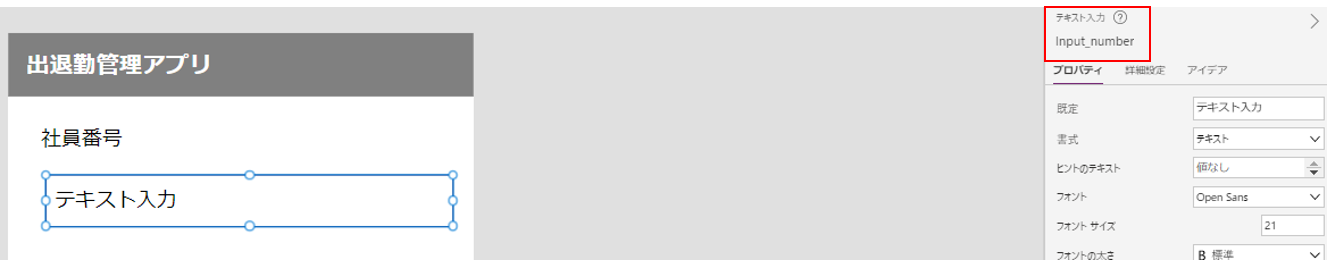
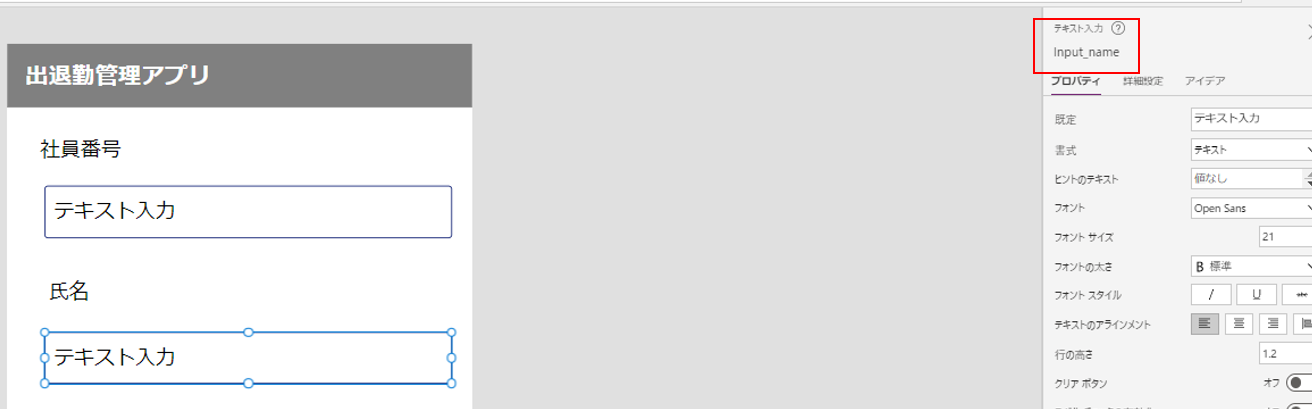
その前に、入力するためのテキストボックスに名前を付けましょう。
・社員番号を入力するためのテキストボックス⇒Input_number

・氏名を入力するためのテキストボックス⇒Input_name

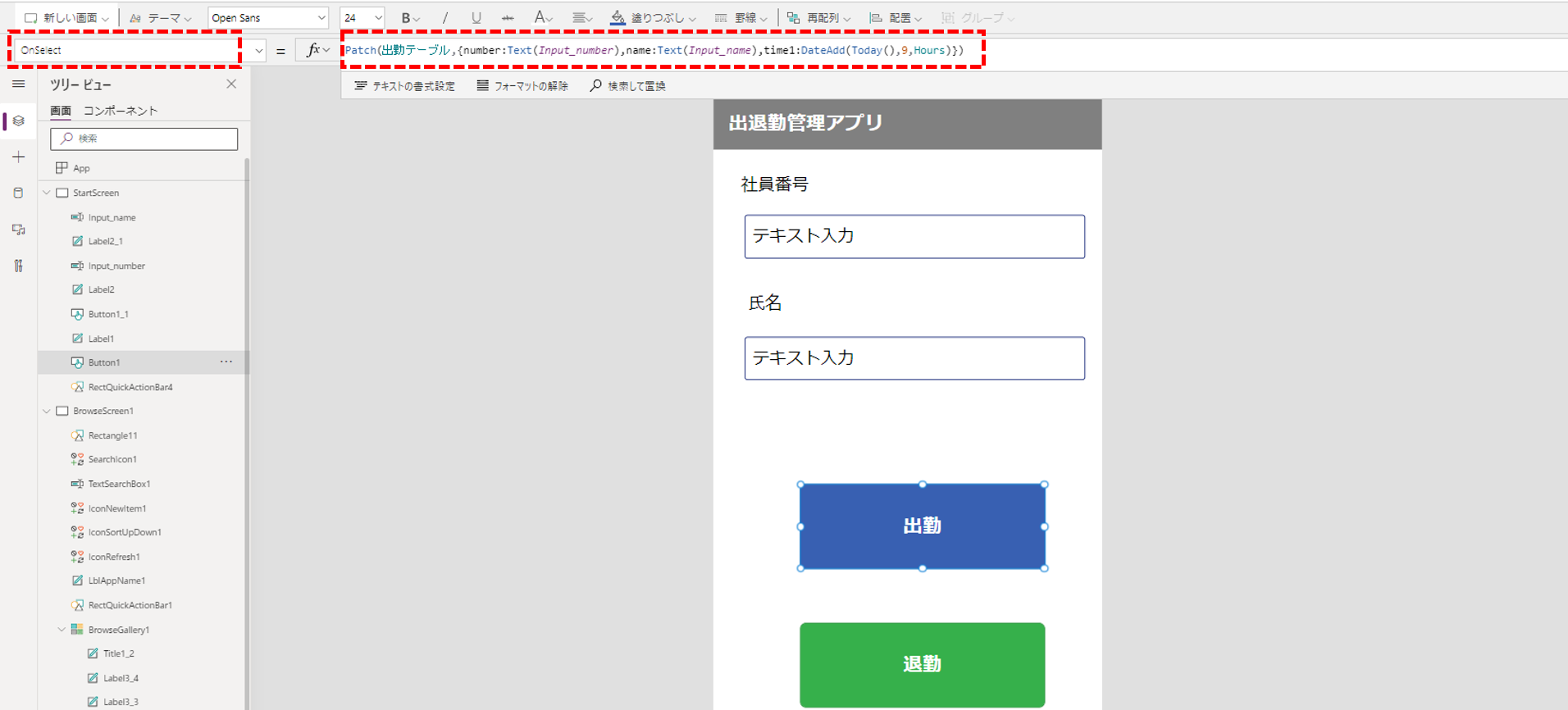
Patch関数
データソースへ書き込む際に使う関数は、Patch関数です。
Patch関数の使い方は、Patch(データソース,{入力する列名:入力値})です。
それでは、出勤時に現在時刻がエクセルの台帳に入るように設定しましょう。
設定手順は次の通りです
- 出勤ボタンを選択
- OnSelect関数を選択
- 関数に、Patch(出勤テーブル,{number:Text(Input_number),name:Text(Input_name),time2:Value( Now())})を入力

※Now()関数は、現在日時を読み取る関数です。
これで出勤ボタンの設定が完了しました。
ボタンが適切に作動するか確かめたいときは、「Altキー」を押しながらボタンを押せば可能です。
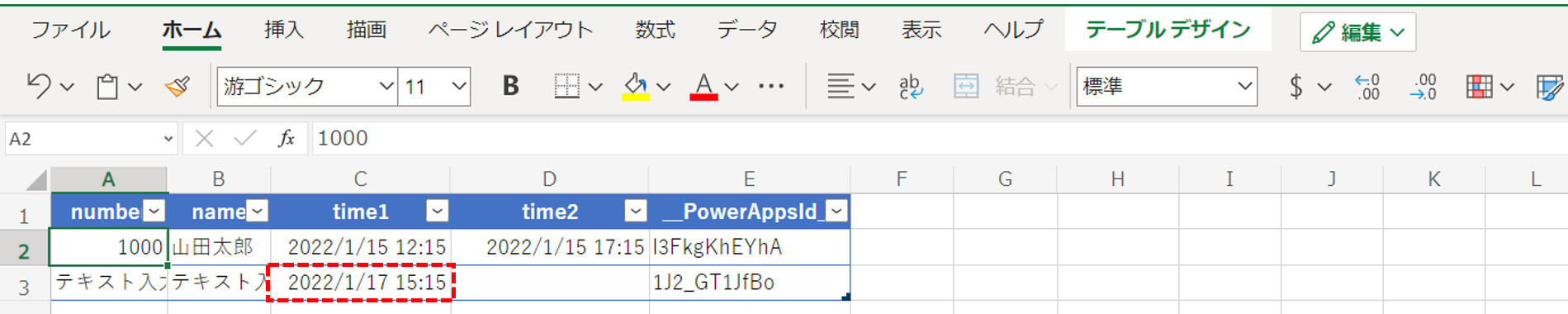
試しに、ボタンを押してみましょう。

入力されていましたね!
ここで、テキスト入力がそのまま入力されていますが、アプリとして開いて入力すれば問題ありません
Filter関数
Filter関数は、条件にあったデータをデータソースから探すための関数です。
Filter関数の使い方は、Filter(データソース,条件式)です
退勤時刻を入力する際、出勤ボタンと同様にPatch関数で定義すると、新しい行ができてそこに退勤時刻が入力されてしまうため、これを防ぐためにFilter関数を使う必要があります。
論理式
PowerAppsでの論理式で使う演算子は次のようなものがあります。
- = 等しい ex) number=100
- > より大きい ex) number>100
- < より小さい ex)number<100
- <> 等しくない ex)number<>100
- && 論理積(かつ) ex)number<2&&number<5
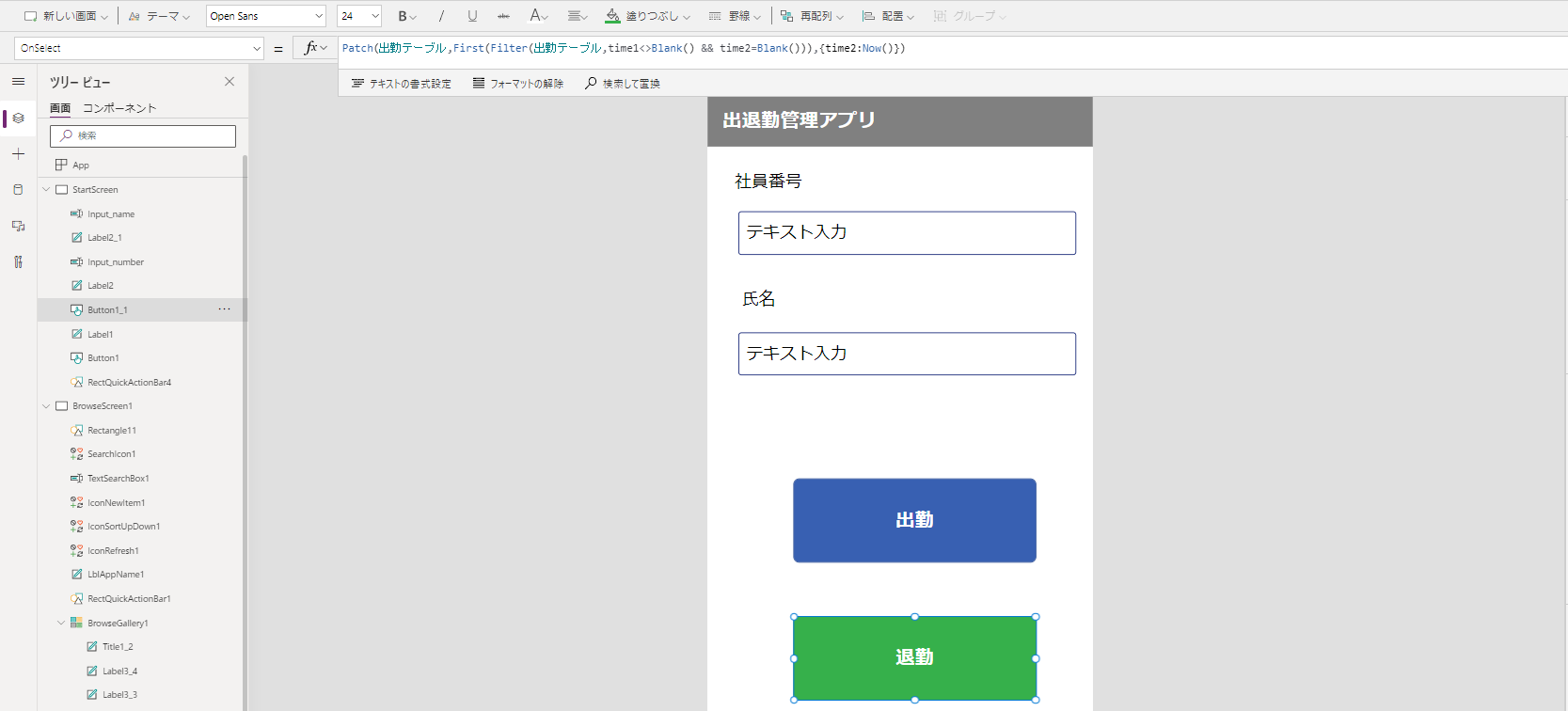
Patch関数とFilter関数の組み合わせ
退勤ボタンの設定は、次のようにします。
出勤時間が入力されているかつ退勤時間が未入力のところを探し出し、退勤時間の欄現在時刻を入力
これを達成させるためにする関数は、次の通りです。
Patch(出勤テーブル,First(Filter(出勤テーブル,time1<>Blank() && time2=Blank())),{time2:Value(Now())})

Blank()関数は、文字通り欄が未入力かという意味です。
未入力であれば、trueとして値が返ってきます。
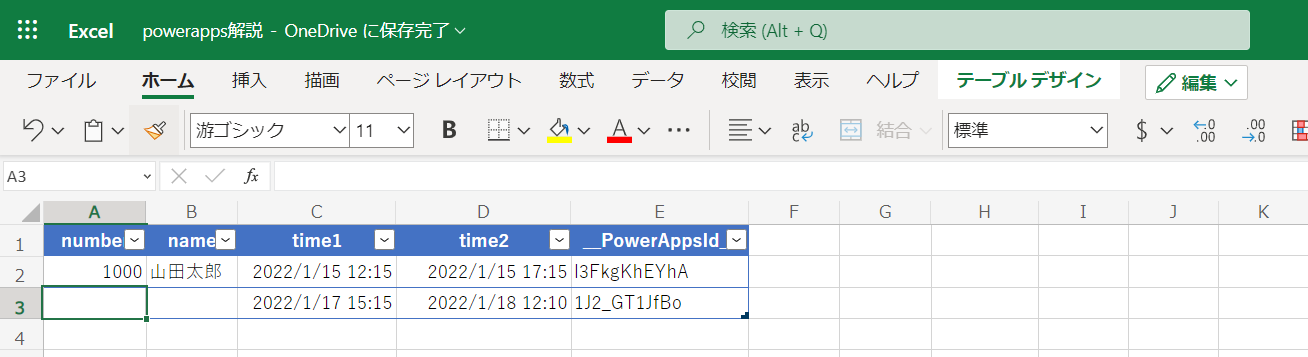
一応、退勤ボタンについても試しにやってみると、

入力できていましたね!
もし、日付が現在時刻と合わない!という現象起きていましたらこちらを参照ください。
まとめ
今回は、簡単な出退勤管理アプリを作成してPowerAppsで何ができるか伝えました。
使用した関数は、Patch関数、Filter関数、論理式くらいでしたが、
これらが一番よく使う関数なので、初回でこれだけできれば十分だと思います。
第二弾として、「QR管理アプリ作成編」もありますので、こちらも参考にしてください!
★そのべ オススメ書籍★
| ひと目でわかるPower Apps ローコードで作成するビジネスアプリ入門 改訂新版 [ 株式会社イルミネート・ジャパン 奥田 理恵 ] 価格:3,300円(税込、送料無料) (2024/4/30時点) 楽天で購入 |






コメント